如何創立錨定連結?
如何創立錨定連結?

圖片取自 Freepik
文章綱要:
1. 什麼是錨定連結?
2. 設定有效錨定連結的重要性
3. 如何創立錨定連結?
4. 透過 Strikingly 創立錨定連結
5. 文章總結
1. 什麼是錨定連結?
● 錨定連結的定義
錨定連結(Anchor Links) 是一種HTML標籤,用於在同一個網頁內或不同網頁之間進行快速跳轉和導航。這種技術使得用戶可以直接定位到網頁中的特定位置,而無需捲動整個頁面。錨定連結在長篇內容或複雜的網頁結構中尤為有用,因為它能夠顯著提高用戶的導航效率和整體使用體驗。
● 錨定連結的構成
錨定連結由兩部分構成:錨點和連結。錨點(Anchor) 是目標位置,通常用標籤的id屬性來標識,這個標籤會設定在頁面中的特定位置。例如,
。連結(Link) 是引導用戶到錨點的超連結,使用href屬性來指定目標錨點。例如,跳轉到第一部分。這種結構使得用戶點擊連結時,可以直接跳轉到頁面內的指定位置。

圖片取自 Strikingly 用戶網站
2. 設定有效錨定連結的重要性
● 設定有效錨定連結的重要性
設定有效的錨定連結對於提升網站的使用體驗和功能性具有重要意義。有效的錨定連結不僅能夠幫助用戶快速找到所需訊息,還能增強網頁的可讀性和結構清晰度。
● 增強用戶體驗
有效的錨定連結使用戶能夠迅速導航至他們感興趣的內容區域,從而減少尋找訊息的時間和精力。這在長篇文章或訊息密集型網站中特別有用,因為用戶不需要捲動頁面來尋找特定的段落或章節,提升了整體使用體驗和滿意度。
● 提高網站可讀性
透過設定有效的錨定連結,讀者可以輕鬆跳轉到相關內容,從而提高閱讀效率和理解力。這對於技術文檔、教程和學術論文等長篇內容尤為重要。明確的錨點和連結讓讀者能夠快速定位到需要參考的部分,避免了不必要的搜索和等待。
● 改善導航功能
網站導航菜單和目錄中的錨定連結,使得網站結構更加清晰和易於使用。用戶可以透過這些連結快速訪問不同的頁面或頁面內的不同部分,提升了網站的易用性和可操作性。這在電商網站、部落格和新聞網站中特別重要,因為用戶能夠更高效地找到產品訊息或新聞報導。
● 有助於SEO優化
搜索引擎在索引網頁內容時,會考慮錨定連結的結構和設定。有效的錨定連結可以幫助搜索引擎更好地理解網頁的主題和內容結構,從而提高網頁在搜索結果中的排名。此外,錨定連結還能夠增加內部連結的數量和品質,這對於整體SEO策略非常有利。
● 實現高效訊息檢索
有效的錨定連結能夠極大地提高訊息檢索的效率,特別是在多頁面或長篇內容的網站上。用戶可以透過錨定連結快速定位到他們所需的訊息,這不僅節省了時間,也提升了網站的專業形象和可靠性。
設定有效的錨定連結是提升網站功能性和用戶體驗的重要手段。透過合理的錨點設定和連結結構,可以使網站更加友好、高效,並且有助於搜索引擎優化,從而實現網站流量和用戶滿意度的雙重提升。

圖片取自 Strikingly 用戶網站
3. 如何創立錨定連結?
● 錨定連結的關鍵組成
錨點(Anchor) 是頁面中的目標位置,通常使用HTML標籤的id屬性來標識。例如,如果你想將用戶帶到文章的某個部分,可以在該部分設定一個錨點,如
第一部分
。連結(Link) 是引導用戶到錨點的超連結,使用href屬性來指定目標錨點,如跳轉到第一部分。這兩個部分協同工作,使得用戶點擊連結時,可以直接跳轉到頁面內的指定位置。
● 錨定連結的用途
提升用戶體驗 是錨定連結的一個重要功能。透過設定錨定連結,用戶能夠迅速導航至他們感興趣的內容區域,從而減少尋找訊息的時間和精力。這在長篇文章或訊息密集型網站中特別有用,因為用戶不需要捲動頁面來尋找特定的段落或章節,提升了整體使用體驗和滿意度。
● 增強網站可讀性
增強網站可讀性 是錨定連結的另一個重要應用。設定有效的錨定連結可以幫助讀者快速跳轉到相關內容,從而提高閱讀效率和理解力。這對於技術文檔、教程和學術論文等長篇內容尤為重要。明確的錨點和連結讓讀者能夠快速定位到需要參考的部分,避免了不必要的搜索和等待。
● 改善導航功能
● 有助於SEO優化
有助於SEO優化 是錨定連結的一個額外好處。搜索引擎在索引網頁內容時,會考慮錨定連結的結構和設定。有效的錨定連結可以幫助搜索引擎更好地理解網頁的主題和內容結構,從而提高網頁在搜索結果中的排名。此外,錨定連結還能夠增加內部連結的數量和品質,這對於整體SEO策略非常有利。
● 測試和優化
測試和優化 是建立錨定連結後的重要步驟。完成錨定連結的設定後,應進行測試以確保它們正確工作。打開頁面,點擊連結,確認是否能夠正確跳轉到對應的錨點。如果需要,進行必要的優化,例如調整錨點位置或修改連結文本,使其更加符合用戶需求。透過這些測試和優化,可以確保錨定連結的有效性和用戶體驗。

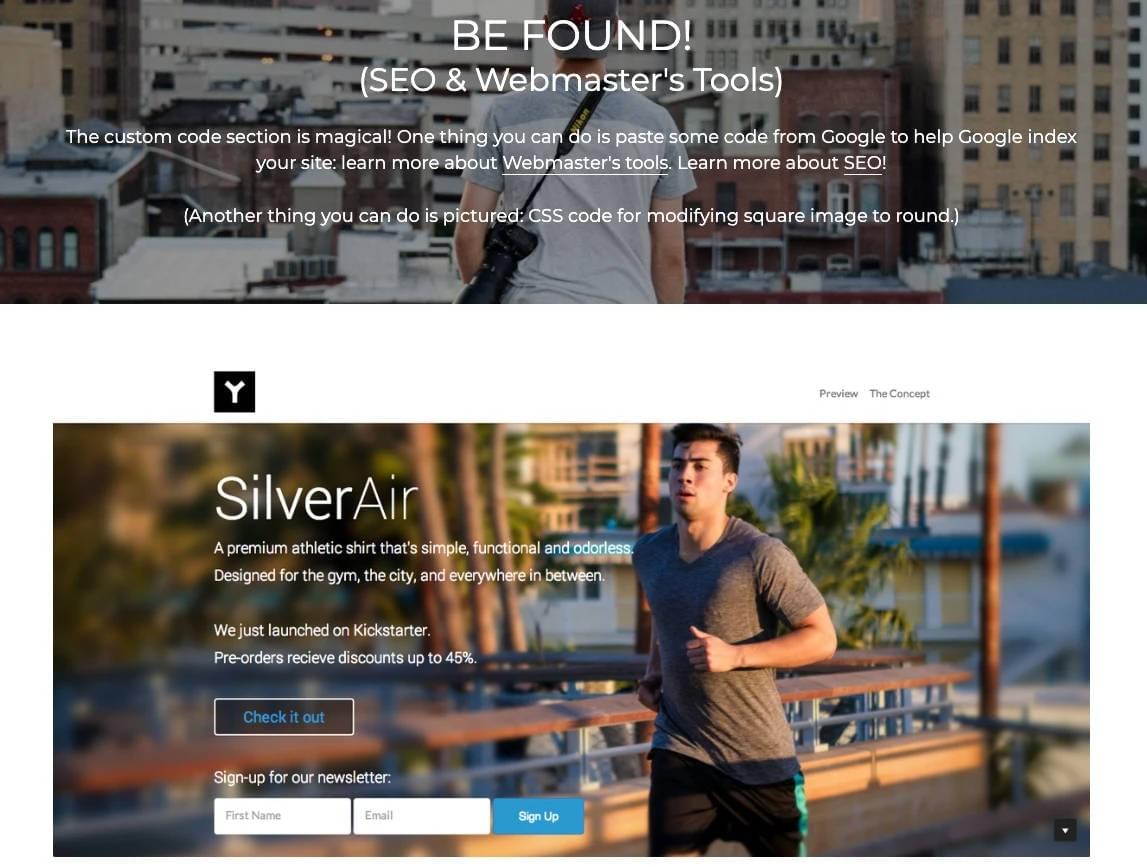
圖片取自 Strikingly 用戶網站
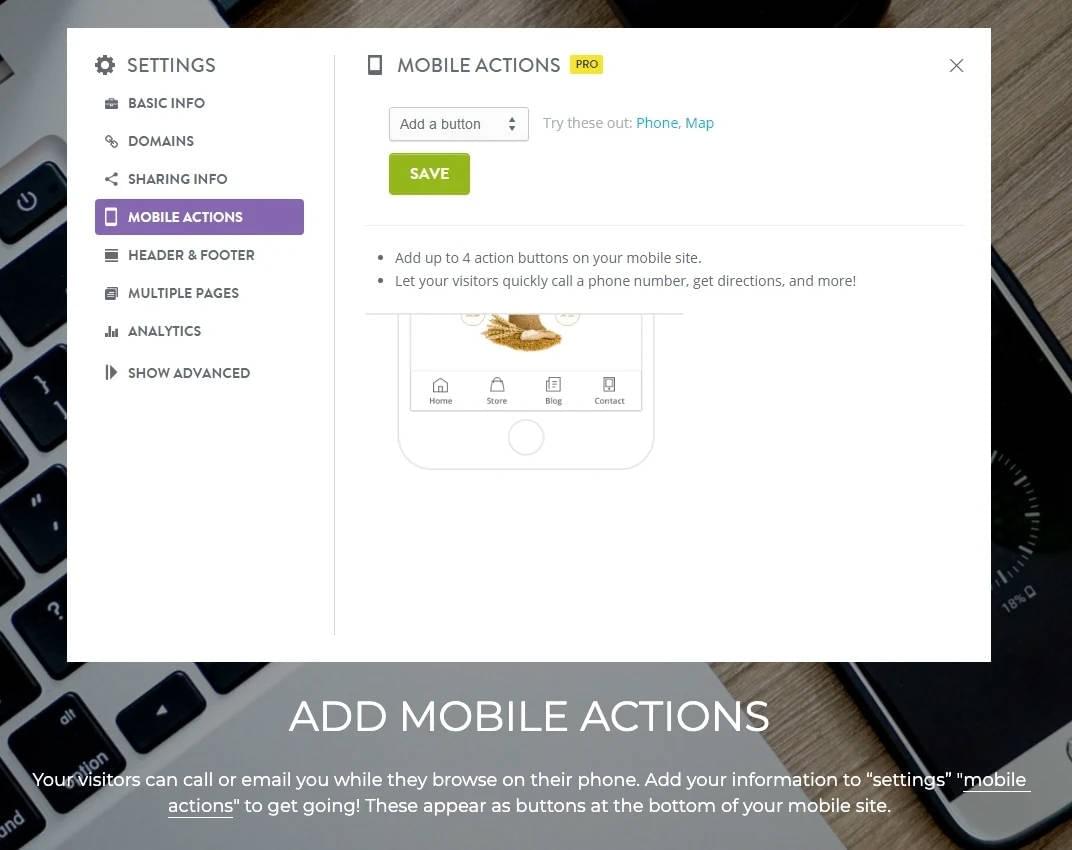
4. 透過 Strikingly 創立錨定連結
● 設定錨點
在 Strikingly 編輯模式中,設定錨點是指為希望快速跳轉到的特定部分添加唯一的名稱或 ID。這通常透過在需要定位的內容區域(如段落或標題)上添加相應的 ID 屬性來完成。例如,如果你希望用戶可以直接跳轉到文章的第一部分,你可以在該部分的標題上添加一個唯一的 ID,如
第一部分
。這樣一來,網站訪問者就可以透過點擊相應的連結來快速導航到這個部分,而不需要手動滾動頁面查找。
● 建立連結
在 Strikingly 的編輯界面中,你可以為需要添加跳轉功能的元素(例如按鈕、文本或導航欄專案)建立超連結。這些超連結應該使用#錨點名稱 的格式來指定目標錨點。例如,如果你在導航欄中添加了一個連結,希望用戶點擊後可以跳轉到文章的第一部分,則應設定該連結的 href 屬性為 跳轉到第一部分。這樣設定後,用戶點擊該連結時,瀏覽器將會平滑地滾動到該文章部分的位置,提供了更好的用戶體驗。
● 最佳實踐
在設定和使用錨定連結時,有幾個最佳實踐可以幫助確保功能的正常運行和提升整體用戶體驗。首先,確保每個錨點名稱在整個網站中是唯一的,這樣可以避免衝突和跳轉錯誤。其次,命名錨點時應使用清晰且具有描述性的名稱,這樣便於日後的維護和管理。另外,完成設定後應該進行測試,確保所有的連結都可以正確地導向到指定的位置,並且調整滾動效果和速度,以達到最佳的視覺效果和用戶體驗。
● 測試和確認
完成設定後,應該打開網站,點擊各個連結,並確認用戶可以準確且流暢地跳轉到相應的內容部分。這一步驟非常重要,因為它能夠幫助你發現並修正任何可能存在的問題,從而保證用戶獲得最佳的瀏覽體驗。
這些詳細的解釋段落將幫助你理解如何有效地在 Strikingly 平台上設定和使用錨定連結,從而增強你的網站導航功能和用戶互動性。

圖片取自 Strikingly 用戶網站
5. 文章總結
在設計網頁時,善用錨定連結是提升用戶體驗和導航效率的重要策略之一。透過在 Strikingly 平台上設定錨定連結,你可以使訪客輕鬆快速地跳轉到網頁的特定部分,從而提升網站的易用性和專業性。記住確保每個錨點名稱的唯一性,使用清晰且具描述性的名稱,並在設定後進行測試來確保功能正常運作。這些實踐不僅能夠改善用戶的整體體驗,還能增強你網站的可讀性和SEO優化效果,使之成為一個更具吸引力和有效性的網路資源。如果對內容有疑問,可以透過 support@strikingly.com 與我們聯絡。
