建立一個優秀的響應式網站設計
建立一個優秀的響應式網站設計

圖片取自 Freepik
文章綱要:
1. 什麼是響應式網站設計?
2. 響應式網站設計的重要性
3. 如何架設一個響應式網站設計?
4. 透過 Strikingly 架設一個響應式網站
5. 文章總結
1. 什麼是響應式網站設計?
響應式網站設計(Responsive Web Design)是一種網站設計方法,旨在確保網站在不同尺寸的螢幕上(如桌面電腦、平板電腦、智慧型手機等)都能夠提供最佳的顯示效果和使用體驗。透過響應式網站設計,網頁的版面結構、排版、圖像大小和多媒體內容等元素都會根據訪問者的設備屏幕大小和解析度進行動態調整和優化,以達到最佳的可視性和互動性。簡而言之,響應式網站設計讓網站在各種設備上都能呈現出一致且易於使用的外觀和功能,從而提供更好的用戶體驗。

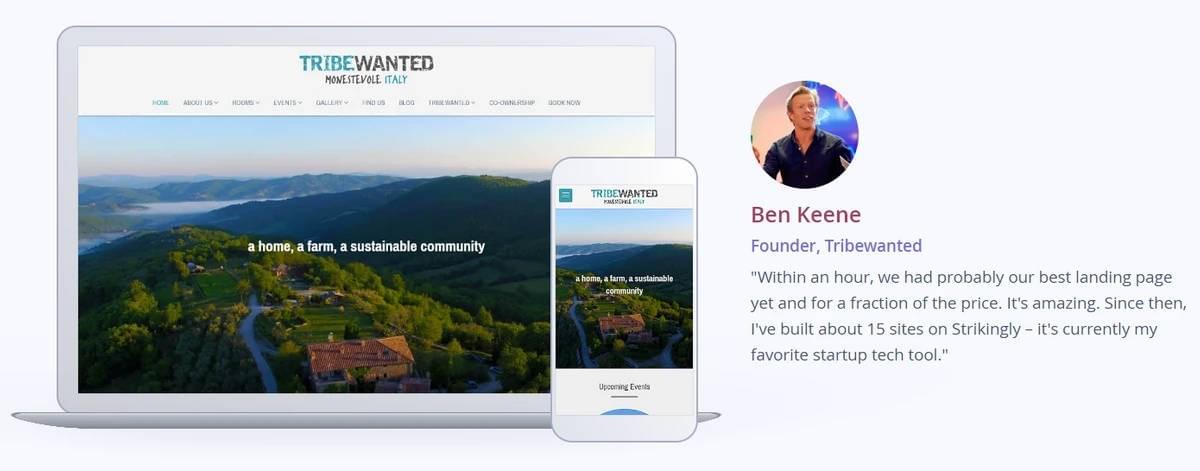
圖片取自 Strikingly 產品
2. 響應式網站設計的重要性
響應式網站設計的重要性在於:
● 跨平台訪問:隨著不同設備的普及,人們可以透過桌面電腦、平板電腦、智慧型手機等多種設備訪問網站。響應式設計確保無論使用何種設備,用戶都能獲得良好的訪問體驗。
● 提升用戶體驗:響應式網站設計使網站在不同設備上呈現出最佳的版面結構和內容排列,提高了用戶的互動性和滿意度。
● SEO優化:谷歌等搜索引擎已將響應式網站視為其排名算法的一部分。具有良好響應式設計的網站通常更受歡迎,更容易獲得更高的搜索排名。
● 節省時間和成本:傳統上,網站可能需要為不同的設備和解析度開發多個版本,這將增加開發時間和成本。響應式設計通常僅需要一個版本的網站,節省了開發和維護的時間與成本。
● 跟隨技術發展趨勢:隨著行動設備的普及和技術的不斷發展,響應式網站設計已成為現代網站開發的必要趨勢,使得網站能夠跟上潮流並滿足用戶需求。

圖片取自 Strikingly 產品
3. 如何架設一個響應式網站設計?
要架設一個響應式網站,可以按照以下步驟進行:
● 設計適應不同屏幕尺寸的版面結構:首先,要設計一個適應不同屏幕尺寸的版面結構。這可以使用CSS的媒體查詢(media queries)來實現,透過設定不同屏幕寬度的斷點,並為每個斷點定義適合該屏幕尺寸的版面結構和樣式。
● 彈性圖像和媒體:確保圖像和其他媒體元素具有彈性大小,以便它們可以在不同屏幕尺寸下進行調整和適應。這可以使用CSS中的max-width屬性來實現。
● 適應性內容排列:確保內容可以在不同屏幕尺寸下適應性地排列,以提供最佳的閱讀和導航體驗。這包括使用彈性佈局、隱藏不必要的內容或重新排列內容順序等。
● 測試和優化:在部署網站之前,務必進行跨平台和跨瀏覽器的測試,以確保網站在不同設備和瀏覽器上都能正常顯示和運行。同時,對網站進行性能優化,以確保頁面加載速度快,提高用戶體驗。
● 使用框架或工具:還可以使用許多響應式網站設計框架或工具來加速開發過程,例如Bootstrap、Foundation等。這些框架提供了預先設計好的響應式組件和模板,使得開發過程更加高效。
總之,響應式網站設計需要考慮許多因素,包括設計、排版、內容和性能優化等,但透過以上步驟,你可以建立一個適應各種設備的高品質響應式網站。

圖片取自 Strikingly 產品
4. 透過 Strikingly 架設一個響應式網站
透過Strikingly 架設一個響應式網站非常簡單,下面是一個基本的步驟指南:
● 註冊並登入到Strikingly:首先,訪問Strikingly的官方網站註冊一個帳戶並登入。
● 選擇模板:登入後,你將進入Strikingly的控制面板。從模板庫中選擇一個響應式的模板,這些模板已經經過設計和優化,以在不同設備上提供最佳的顯示效果。
● 自訂網站:選擇模板後,你可以開始自訂你的網站。透過拖放編輯器,你可以輕鬆地添加文字、圖像、影片和其他元素,調整顏色、字型和樣式,以及配置導航菜單和頁面結構。
● 設定響應式設計:Strikingly的模板和編輯工具已經內置了響應式設計功能,因此你無需擔心設計在不同設備上的顯示效果。確保你的內容和排版看起來在不同屏幕尺寸下都是適應性的。
● 優化和預覽:在完成網站設計後,你可以使用Strikingly提供的預覽功能,在不同設備上預覽你的網站。同時,也可以優化內容和設計,以確保網站在各種設備上都能提供最佳的用戶體驗。
● 發佈網站:當你滿意你的網站設計時,你可以點擊“發佈”按鈕,將你的網站上線。如果不想使用 Strikingly提供的免費子網域作為你的網址,你也可以升級套餐,並將你自己註冊購買的網域連接到你的網站上。
透過以上步驟,你就可以輕鬆地使用Strikingly架設一個響應式網站,無需太多技術知識或程式碼編寫。

圖片取自 Strikingly 產品
5. 文章總結
本文透過介紹響應式網站設計的重要性以及如何透過Strikingly等工具來實現這一設計理念,提供了讀者對於建立響應式網站的基本了解。響應式網站設計不僅僅關乎網站在不同設備上的外觀呈現,更重要的是提供了更好的用戶體驗,促進了網站的可訪問性和可用性。透過本文的介紹,讀者能夠明白為什麼響應式設計在現代網站開發中的重要性,以及如何利用現有的工具和技術來實現這一目標。響應式網站設計已經成為現代網站開發的標準,對於提升網站的可見性、提高用戶滿意度和增強品牌形象都有著重要的作用。如果對內容有疑問,可以透過 support@strikingly.com 與我們聯絡。
